- Creating a Menu
- Adding Items to a Menu
- Add Another Tab on Top Of Website
- Deleting a Menu Item
- Creating Dropdown Menu
- Primary Navigation
- Adding Custom Menu – to Right Side of Website
Creating a Menu
You must create a menu before you can add items to it.
- Login to the WordPress
- Click on Appearance, Menu .
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.

Adding Items to a Menu
Now that your menu name is created. The Screen Options allows you to choose which items you can add to a menu.
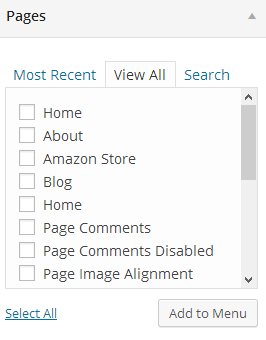
- In Pages box, select the View All link to bring up a list of all the published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title
- Click the Add to Menu button located at the bottom of this box (this will add it to the bottom of the menu screen on right)
- Left mouse click and drag the file where you want it on the menu
- Click the Save Menu button once you’ve added all the menu items you want.

click to enlarge image
Deleting a Menu Item
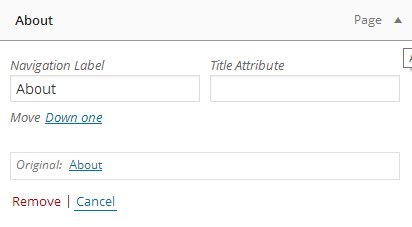
- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button to save your changes

click to enlarge image
Creating a Dropdown Menu
When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
The WordPress menu editor allows you to create multi-level menus using a simple ‘drag and drop’ interface. Drag menu items up or down to change their order of appearance in the menu. Drag menu items left or right in order to create sub-levels within your menu.
To make one menu item a subordinate of another, you need to position the ‘child’ underneath its ‘parent’ and then drag it slightly to the right.
Position the mouse over the ‘child’ menu item.
- Hold down left mouse button, drag it to the right.
- Release the mouse button.
- Repeat these steps for each sub-menu item.
- Click the Save Menu button in the Menu Editor to save your changes

Primary Navigation Menu
Your Primary Navigation Menu is the top menu on the website. It will already be setup for you.
Add Another Tab on Top Of Website
Choose Appearance, Menu
Under Menus – (right Menu structure box) Make sure you have Primary Navigation menu selected
In Pages box, click on View All
Click on check box next to the page you want to add to menu (this will show up on top of website)
Click Add to Menu
Move page (by left mouse clicking and dragging) where you want it to show on main site
Save Menu
Adding Custom Menu to Right Side of Website
You must have created your menu first
Choose Appearance
Under Appearance choose Widgets
Click on Sidebar Navigation (small gray arrow) to open box
Left mouse click on Custom Menu (under Available Widgets) and drag it into the Sidebar Navigation box and let go
In Custom Menu box Select Menu – choose Menu name
Type a Title name in Title box (this name will be what shows up on the website)
Save

End results should look like this and appear on the right side of your website when viewed by the world.